
Font chữ trong thiết kế đồ họa giống như giọng nói trong một bài phát biểu. Chọn đúng font chữ, bạn sẽ truyền tải được chính xác thông điệp, cảm xúc và cá tính của mình. Bài viết này sẽ chia sẻ với bạn những kinh nghiệm thực tế giúp bạn sử dụng font chữ hiệu quả và chuyên nghiệp nhất.

1. Vì Sao Font Chữ Lại Quan Trọng Đến Thế?
Font chữ không chỉ đơn giản là công cụ để thể hiện nội dung. Nó còn là thứ tạo ra phong cách, không khí và cả sự ấn tượng đầu tiên của người xem. Một số lý do bạn cần chú ý đến font chữ bao gồm:
- Định hình cá tính thương hiệu: Font chữ nói lên được phần nào “tính cách” của thương hiệu. Chọn đúng font sẽ giúp bạn khẳng định được sự chuyên nghiệp, sáng tạo hay sự thân thiện tùy theo mục đích.

- Tăng khả năng đọc: Thiết kế đẹp là thiết kế mà người xem không phải mất công để hiểu. Font chữ rõ ràng, hợp lý sẽ giúp thông điệp của bạn được truyền tải trọn vẹn.

- Tạo nên sự hài hòa: Khi bạn biết cách kết hợp font chữ đúng cách, tổng thể thiết kế sẽ trở nên mượt mà, tự nhiên và cuốn hút hơn nhiều.

2. Những Nguyên Tắc Cần Nhớ Khi Dùng Font Chữ
2.1. Chọn Font Đúng Với Nội Dung
Mỗi font đều có một câu chuyện riêng. Ví dụ:

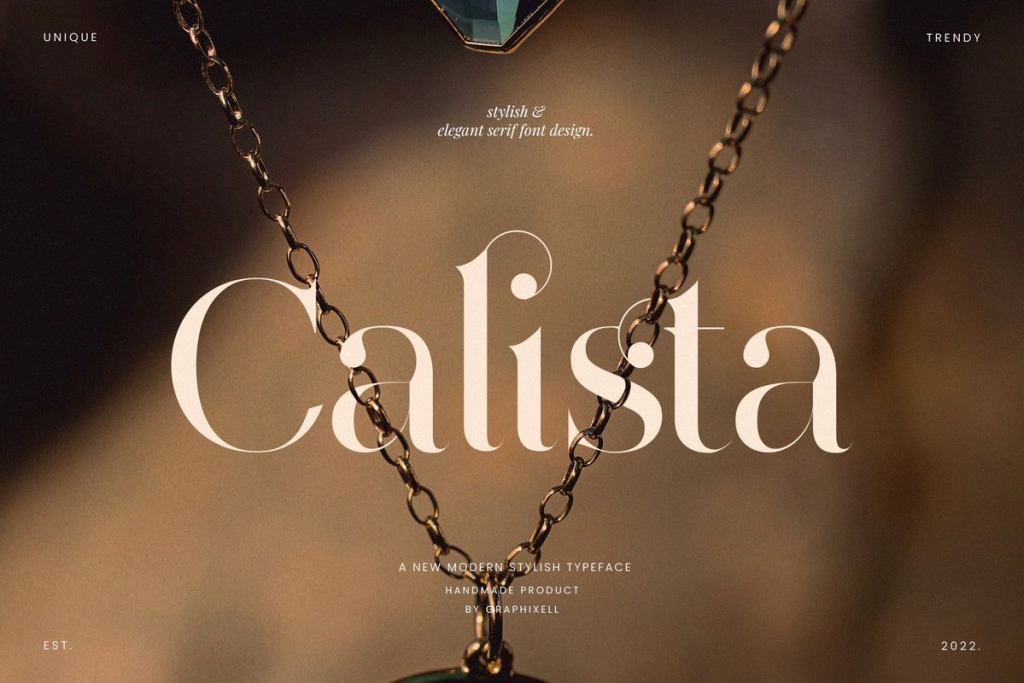
- Serif: Mang lại cảm giác sang trọng, chuyên nghiệp và truyền thống. Rất hợp cho các thiết kế cần sự đáng tin cậy.

- Sans-serif: Hiện đại, gọn gàng, dễ đọc. Phù hợp cho các thiết kế tối giản, hiện đại.

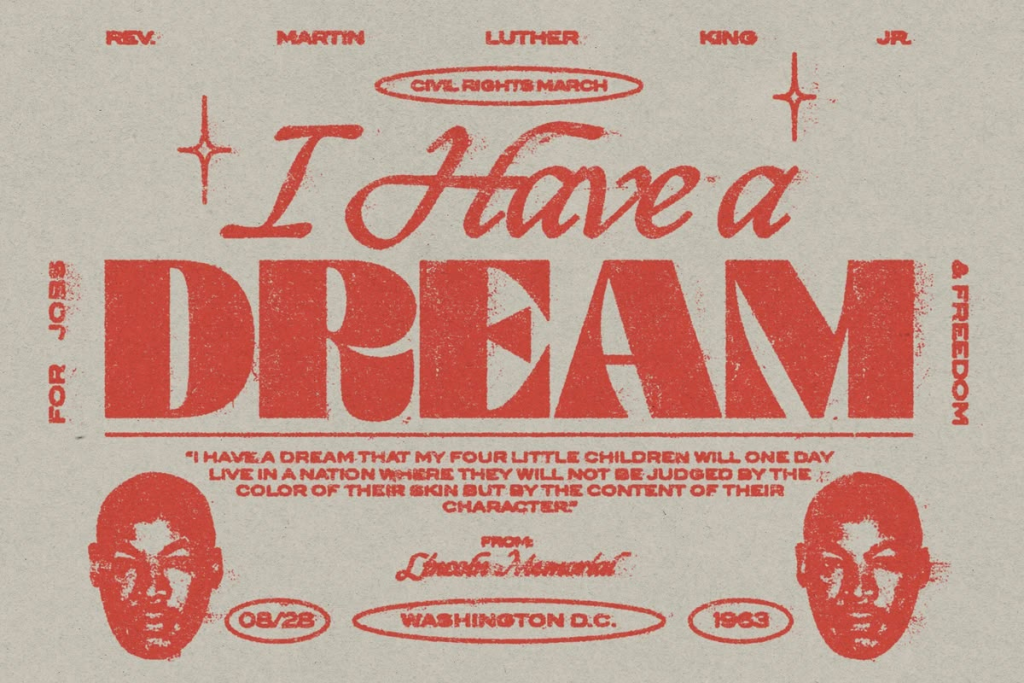
- Script: Sáng tạo, mềm mại, tạo cảm giác cá nhân hóa hoặc nghệ thuật.
Trước khi chọn font, hãy tự hỏi: “Mình muốn người xem cảm nhận điều gì khi nhìn vào thiết kế này?”
2.2. Đừng Quá Tham Font

Nhiều người nghĩ rằng dùng thật nhiều font sẽ làm thiết kế nổi bật hơn. Nhưng thực tế thì ngược lại. Tốt nhất là bạn chỉ nên dùng từ 2-3 font cho một thiết kế:
- Một font chính cho tiêu đề.
- Một font phụ cho nội dung.
- Và nếu cần, thêm một font trang trí để tạo điểm nhấn đặc biệt.
2.3. Điều Chỉnh Khoảng Cách Hợp Lý
Khoảng cách giữa các ký tự, dòng chữ (kerning, leading, tracking) cũng quan trọng không kém gì việc chọn font. Nó giúp bố cục của bạn gọn gàng, dễ đọc hơn và tạo cảm giác chuyên nghiệp.

- Kerning: Khoảng cách giữa các ký tự đơn lẻ.
- Leading: Khoảng cách giữa các dòng chữ.
- Tracking: Khoảng cách tổng thể giữa các ký tự trong một đoạn văn.
2.4. Tạo Sự Tương Phản Và Phân Cấp Thông Tin

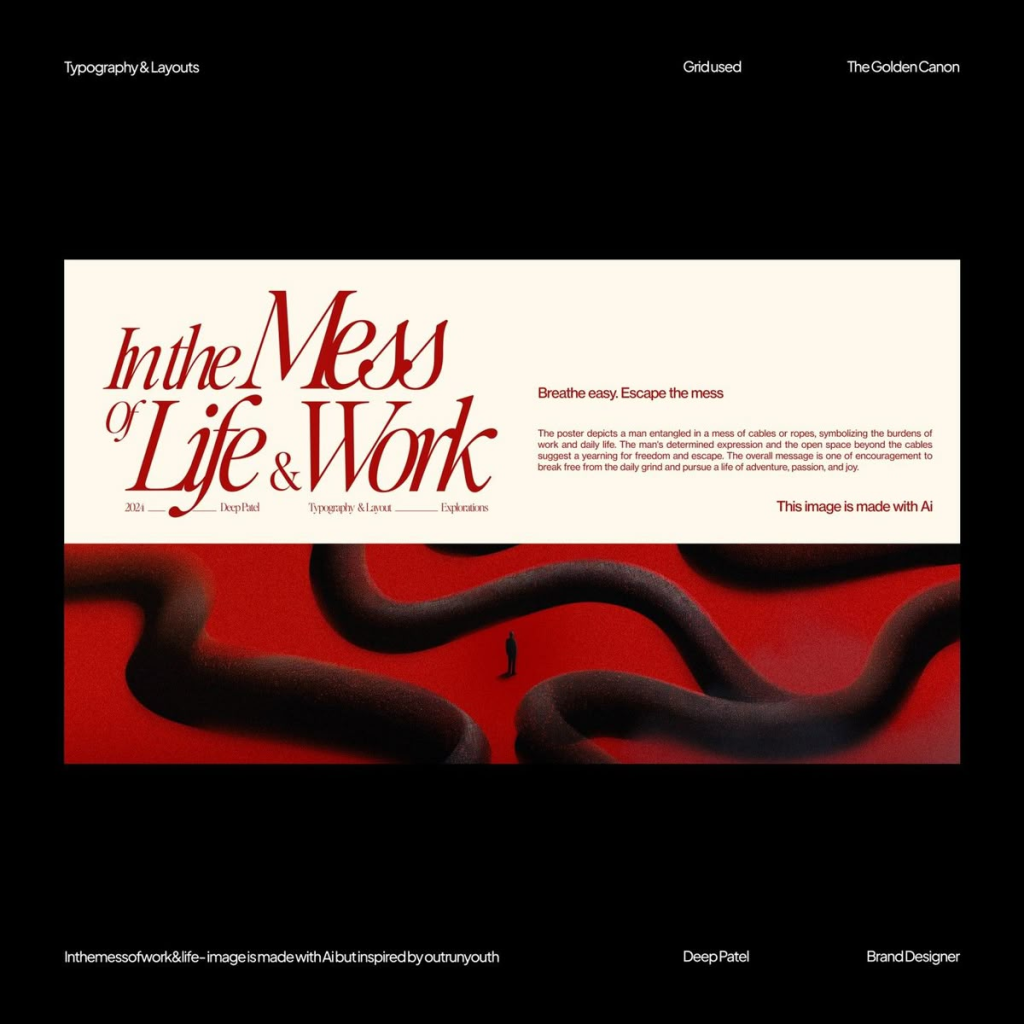
Hãy thử kết hợp các font chữ có độ dày, kích thước và phong cách khác nhau để tạo sự tương phản. Điều này giúp người xem dễ dàng phân biệt các phần quan trọng như tiêu đề, nội dung chính và chú thích.
2.5. Kiểm Tra Trên Nhiều Thiết Bị
Font chữ có thể hiển thị khác nhau trên từng loại thiết bị. Vì vậy, đừng quên kiểm tra thiết kế của bạn trên cả máy tính, điện thoại và máy tính bảng để đảm bảo sự nhất quán.
3. Những Sai Lầm Thường Gặp
- Lạm dụng quá nhiều font chữ khiến thiết kế trở nên rối mắt, khó đọc.
- Không điều chỉnh khoảng cách chữ hợp lý, khiến thiết kế trở nên chật chội hoặc quá thưa thớt.
- Chọn font không ăn nhập với thông điệp cần truyền tải.
- Quên kiểm tra thiết kế trên các nền tảng khác nhau.
4. Công Cụ Giúp Bạn Chọn Và Kết Hợp Font Chữ
- Google Fonts: Kho font miễn phí khổng lồ với rất nhiều lựa chọn phổ biến và an toàn.
- Adobe Fonts: Sở hữu nhiều font cao cấp, được tối ưu hóa cho thiết kế chuyên nghiệp.
- DaFonts: Sở hữu nhiều font free, phù hợp cho học tập, những công việc phi lợi nhuận.
- Font Pair: Công cụ giúp bạn tìm kiếm các cặp font hoàn hảo.
- WhatFont (Tiện ích mở rộng): Dễ dàng phát hiện các font đang được sử dụng trên bất kỳ trang web nào.
5. Kết Lại
Font chữ không chỉ là một công cụ truyền tải thông điệp, mà còn là cách để bạn tạo nên dấu ấn cá nhân trong thiết kế. Hãy dành thời gian tìm hiểu và thử nghiệm các nguyên tắc trên. Chắc chắn, bạn sẽ thấy sự khác biệt trong cách thiết kế của mình.
Bạn đã sẵn sàng biến ý tưởng của mình thành những thiết kế chuyên nghiệp chưa? Thử áp dụng ngay và cảm nhận kết quả nhé!